今天就来拆解这款视频编辑 App,看看如何提升 UX 体验,让产品更加丝滑流畅。
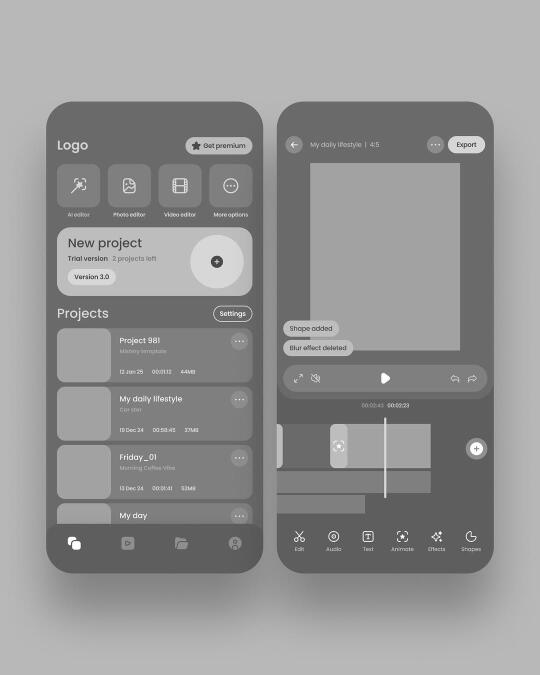
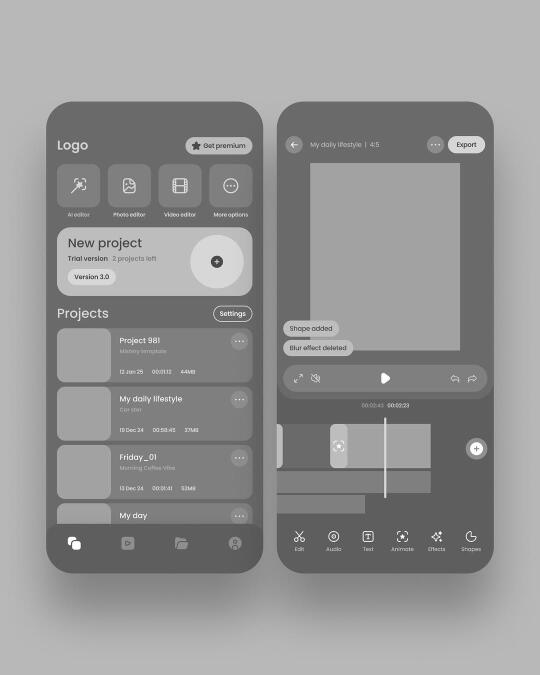
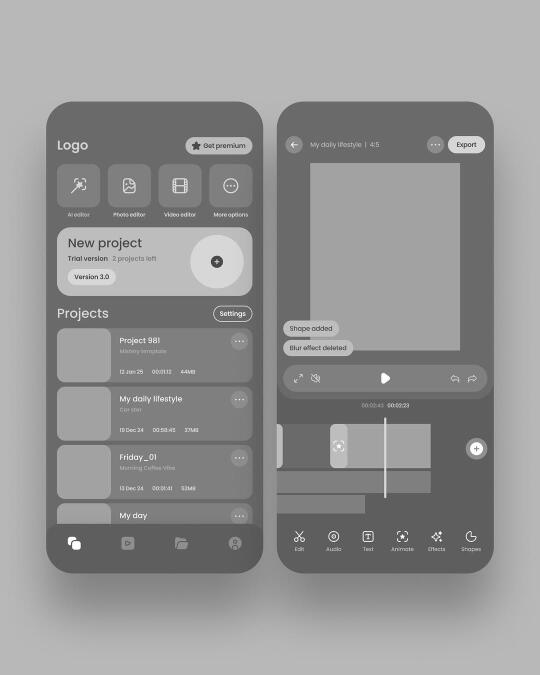
1. 项目列表页:如何优化创建新项目的体验?
问题:
• “New project” 按钮虽然显眼,但用户创建新项目的路径稍显复杂,还要点击“+”才能进入新建流程。
• 项目列表的信息层级有点乱,用户需要花时间识别哪个是自己上次编辑的项目。
优化方案:
✅ 快捷创建按钮
直接提供一个“快速创建”按钮,让用户一键进入编辑界面,而不是先跳转到“新建”页面。
✅ 智能推荐最近项目
比如标注**“上次编辑”,或者加个“最近打开”**的 Tab,减少用户寻找时间。
✅ 缩略图增强可读性
可以在项目缩略图上叠加时间轴预览或关键帧画面,让用户更直观知道这个视频的内容。
2. 编辑界面:如何减少操作成本?
问题:
• 交互逻辑偏向“专业级”,但普通用户可能希望更直观的编辑方式。
• 时间轴上的拖动条和元素调整功能有点细,需要精确点击,不太适合手指操作。
优化方案:
✅ 手势优化
• 双指缩放时间轴:让用户可以更快调整时间轴精度,而不是手动拖动放大。
• 长按拖动剪辑片段:代替点击后再选择调整,减少操作步骤。
✅ 常用功能浮动快捷栏
可以学习 Figma,用户选中元素后,弹出快捷操作栏,减少来回点击的时间。
✅ 智能吸附对齐
剪辑时的时间点对齐可以吸附到关键帧,而不是让用户反复调整。
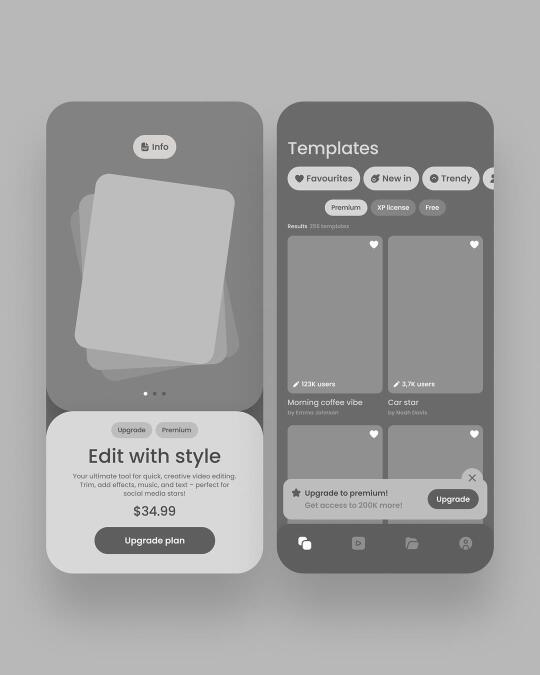
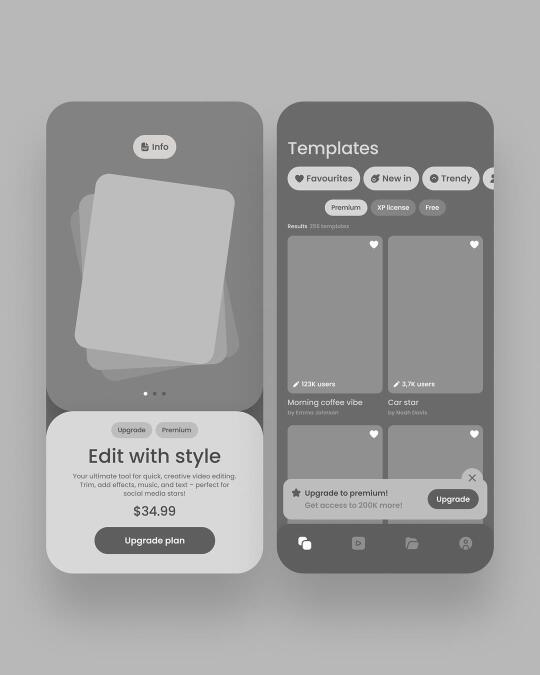
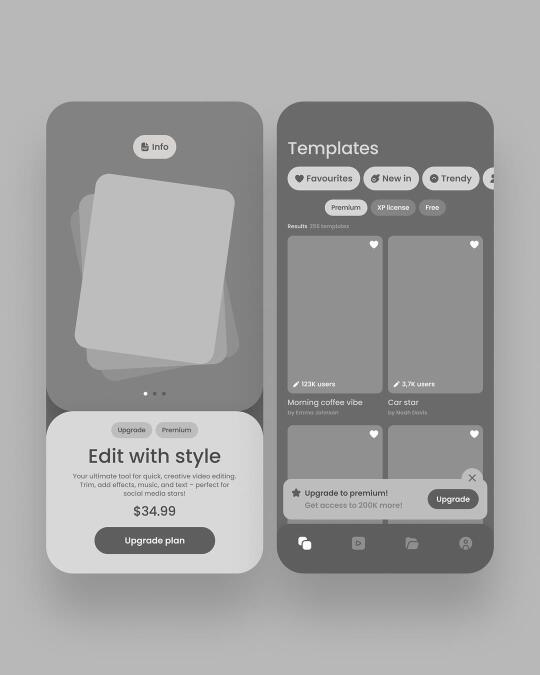
3. 付费策略:如何提升用户转化?
问题:
• 直接弹出“$34.99”升级页面,用户感知成本过高,缺少分层设计。
• 没有强调免费用户和付费用户的差异,导致用户不明确升级的核心价值。
优化方案:
✅ 渐进式付费引导
可以使用**“体验后再付费”**,比如用户完成一次完整编辑后,提示“试用已到期,解锁完整功能”。
✅ 高价值功能优先展示
而不是一上来就卖“200K 模板”,可以改成**“解锁无水印导出”**,让用户更有感知价值。
✅ 限时优惠增强紧迫感
比如“今天升级立减 20%”或者“首单 7 天内有效”,提高转化率。
一款好的视频编辑 App,核心体验一定是“快、准、直觉”。从项目管理、剪辑交互到付费策略,都可以通过 UX 细节优化提升体验,让用户爱上使用。对于博主、Vlogger 这些短视频创作者来说,一款“丝滑”的 App 甚至决定了他们是否愿意付费升级!