做一个电商 App,UI 设计不仅仅是 “好看”,更重要的是让用户 浏览顺畅、下单舒服、购买欲拉满。今天拆解这款 高端感满满的电商 App 设计,从色彩、排版、动效、交互 4 个维度,教你如何设计 真正让用户想买单 的界面!
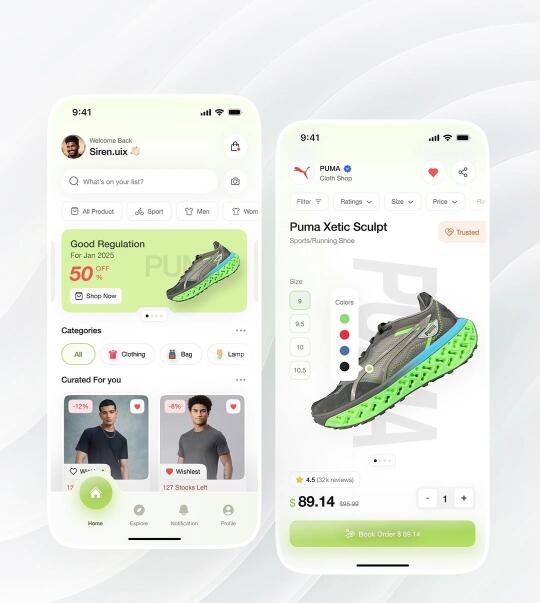
🟢 色彩:低饱和+品牌感,让产品更吸引人
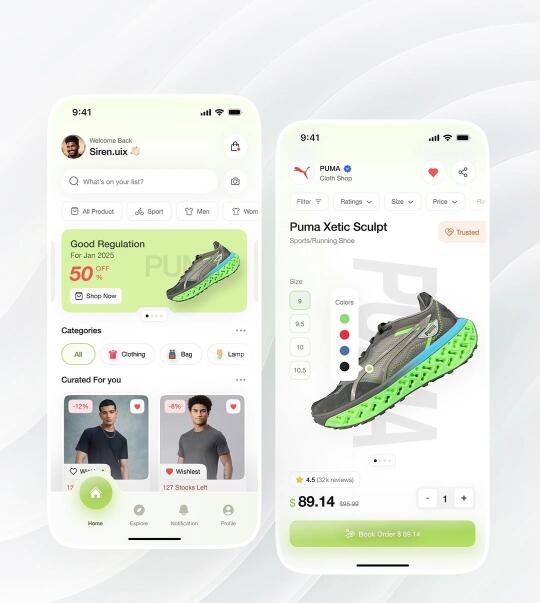
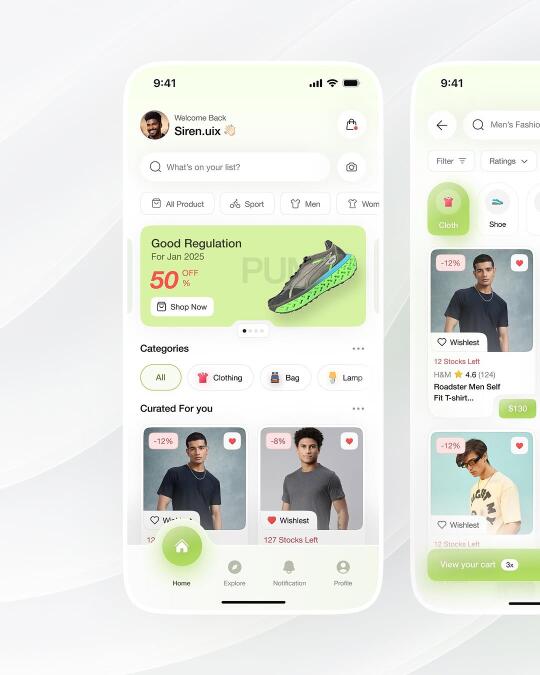
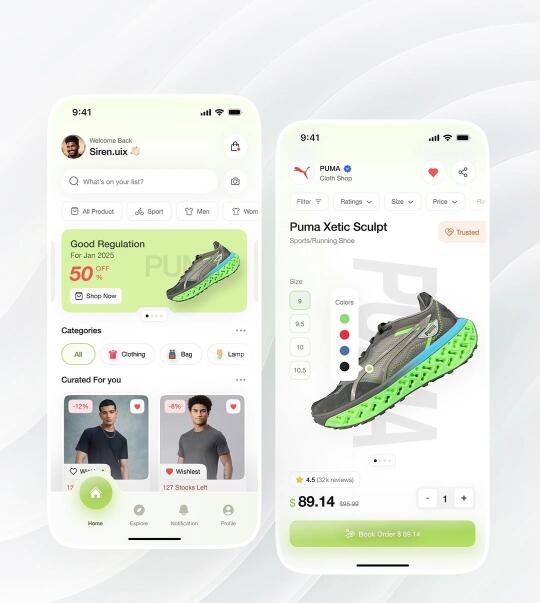
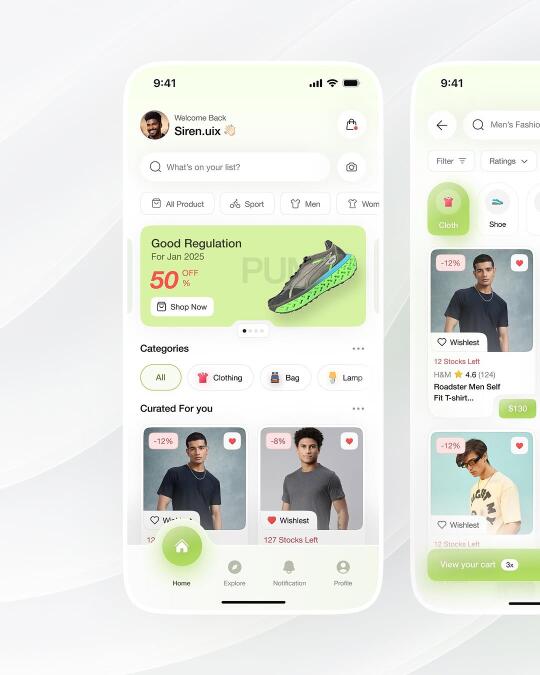
✅ 这款 UI 采用了 低饱和的奶油绿+白色,给人一种轻盈、现代、高级的感觉。
✅ 绿色作为点缀,突出「购买」按钮,让人一眼锁定关键操作。
✅ 价格折扣信息用红色,高对比度让人更有“捡便宜”的心理暗示。
👉 设计建议:
• 选主色时,可以选择 品牌色 + 低饱和的中性色,减少视觉疲劳。
• 重点信息(如折扣、库存)用高对比色,让用户 快速决策。
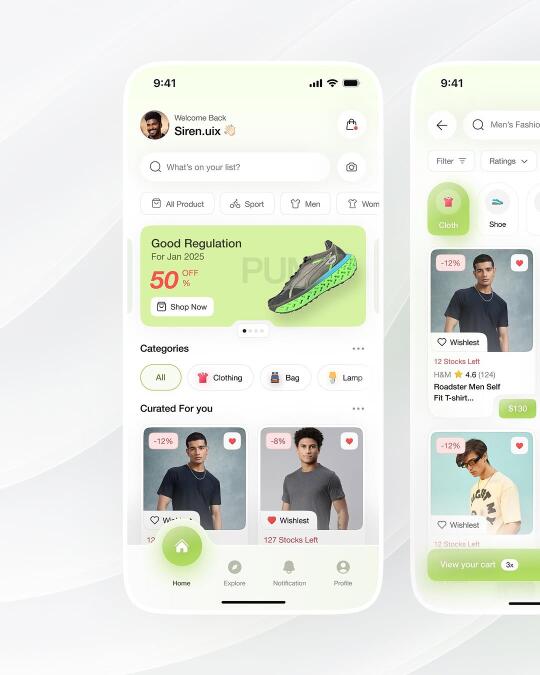
📏 排版:模块分明,信息清晰不杂乱
✅ 首页分类直观,所有商品分类用 图标+文字,不会让人迷失。
✅ 卡片式布局,产品对比更直观,用户可以 快速浏览。
✅ 留白足够,界面呼吸感强,不会有“堆满东西”的廉价感。
👉 设计建议:
• 尽量使用网格布局,让界面对齐,视觉统一。
• 适当留白,不要堆满内容,高端感=呼吸感!
• 产品信息层级要分明,商品图 > 价格 > 评价 > 购买按钮。
🎨 动效:微交互提升体验感
✅ 选尺寸、颜色时,按钮高亮反馈,减少用户操作成本。
✅ 心愿单、加购 使用流畅的动画,提升操作的舒适感。
✅ 结算按钮微微浮起,营造 按下就能买 的冲动感!
👉 设计建议:
• 交互时,每个点击/滑动都要有反馈,比如按钮颜色变化、轻微放大等。
• 购物车、收藏等 可以加简单的小动画,增强操作的仪式感。
🤝 交互:每一步都让用户更轻松下单
✅ 搜索框置顶,用户可以 随时搜索,不会迷路。
✅ 商品详情页简化,尺寸/颜色选项直接可视化,不需要跳转多次。
✅ 购物车按钮始终固定,方便随时查看已选商品。
👉 设计建议:
• 购物流程要尽可能少步骤,用户点击3-4次内就能完成下单。
• 商品选项要 一眼可见,减少用户的操作负担。
• 结算按钮 始终可见,让用户随时有购买冲动。
如果你有想法,想要做自己的电商 App,但不懂设计、不懂开发,欢迎私信我!









合唱一首五月天
做一款这种多少