
普通人也能做出这种高级感网站?我来讲流程!
很多人看到这种室内设计官网第一反应是:是不是请了很贵的设计师团队?其实你用对方法,自己或一个外包团队也能做出这种效果,关键是懂流程。
1️⃣ UX阶段:用户体验先行,不是美感先行
大多数人一上来就想着“配色、排版”,其实顺序错了!第一步应该搞清楚“谁来用”和“用户在找什么”。
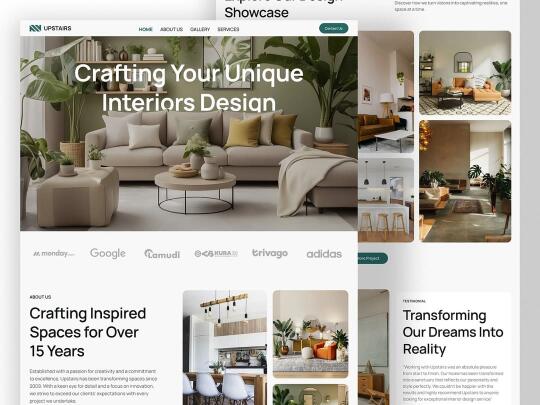
拿这个网站为例,它服务的是找设计公司的客户,重点需求是:
• 快速看到案例图
• 清楚知道品牌实力
• 一键联系咨询
所以UX设计阶段我们会先画出 Wireframe(线框图),用来定义:首页要有 Banner、大Logo墙、案例图瀑布流、客户评价、关于我们、联系方式等核心模块。
2️⃣ UI阶段:从线框变成“质感”
这个阶段才是大家看到的“好看”。通常我们用 Figma 设计 UI,包括:
• 色调统一(绿色+白+大面积留白)
• 图片处理统一风格
• 字体干净清晰(San-serif 类)
• CTA按钮醒目但不抢眼(如右上角 Contact Us)
3️⃣ 前端开发:用React快速搭建结构
UI定稿后,前端用 React 来构建页面。为什么选 React?
• 可组件化,适合重复使用如“项目卡片”、“评价模块”
• 容易做动效,如滚动加载、图片懒加载、点击跳转
• 可配合 Tailwind CSS 实现像图中这样现代极简的布局
关键组件建议拆分成:
• HeroSection
• LogoWall
• GalleryGrid
• AboutUsBlock
• TestimonialSlider
4️⃣ 后台开发:Java + Spring Boot 做服务层
虽然这是个展示型官网,但仍然要有后台管理功能,比如:
• 管理案例图片(增删改)
• 编辑“关于我们”文案
• 收集“联系咨询”表单
用 Java Spring Boot 写 API(Restful),再配合 MySQL 存储内容。你甚至可以用阿里云轻量应用服务器部署,前后端都扔上去,流畅又稳定。
总结:
1. 先从UX定义“用户要什么”
2. 用Figma做统一美感的UI
3. React搭前端页面,组件化高效开发
4. Java后端管理内容,稳又安全
5. 前后端联动,数据真实驱动页面