
用React开发这种「质感爆棚」的项目管理系统
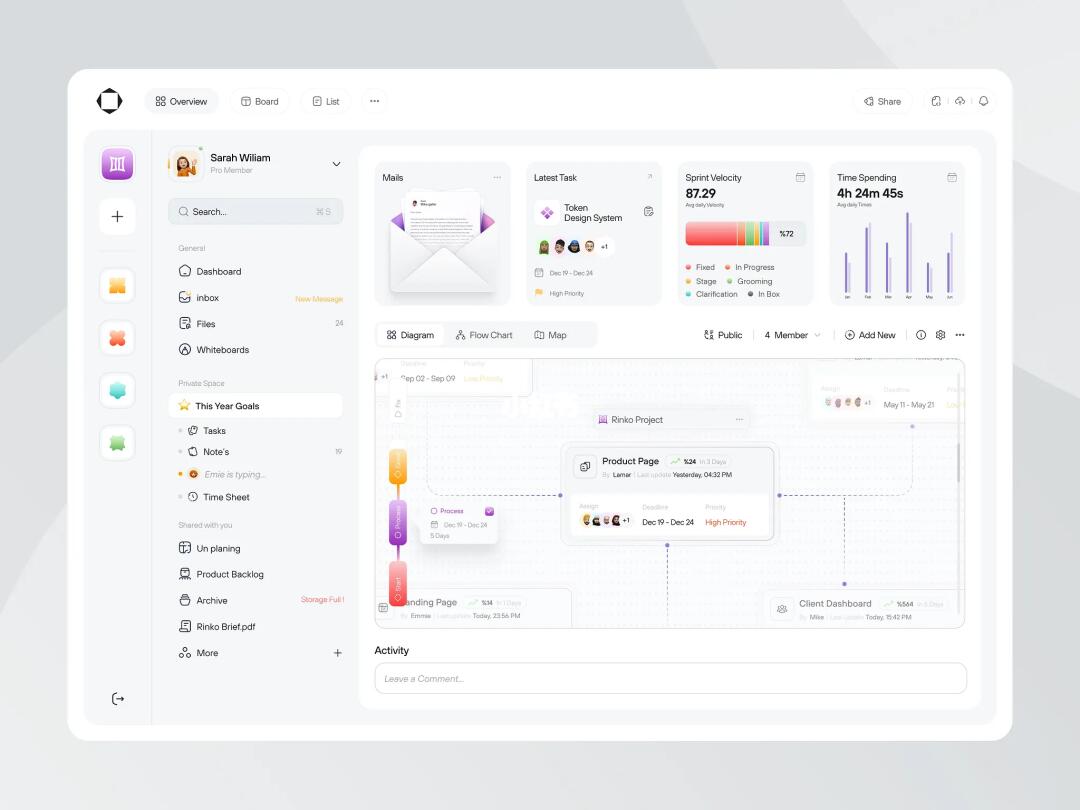
这类看上去像 Notion+Jira 混血的项目协作系统,不仅UI超美,功能设计也极其细腻。你别看它“白白净净”,想实现起来,其实技术挑战不少,尤其如果你打算用 React 全栈落地,那背后每个细节都藏着门道
一、界面怎么这么丝滑?React + Tailwind CSS 是绝配
这种极简高亮的界面,用的是组件化构建。React 本身是组件驱动,配上 Tailwind CSS 的原子化样式,可以做到像乐高一样灵活拼装,而且响应式、自适应都能优雅处理
比如左侧导航栏,我们用 react-router-dom 结合状态管理(比如 Zustand 或 Redux)做成动态菜单,用户权限控制也能接入
二、像Notion一样的任务流图,怎么做?
你注意到那个流程图没?「Process → Product Page → Client Dashboard」这种任务链条,需要:
• 可视化渲染:推荐用 React Flow 或 Dagre + D3.js 做动态节点和连线图。
• 拖拽交互:用 react-dnd 实现组件拖动,支持任务顺序调整。
• 状态同步:任务状态变化后要实时反映,最好用 WebSocket 或 Firebase 的实时数据同步。
别小看这个模块,一不留神就成「大项目里的小地狱」。
三、上方这些看板数据,用 Recharts + Hooks 撑起来
平均 Velocity、Time Spending 这些图表,适合用 Recharts 做图层叠加,搭配 React.useEffect + Axios 拉取接口数据。
如果要做成动态刷新的体验,就要再加上一层“定时拉取”+“节流防抖”,否则加载频率一多就卡爆浏览器。
四、多人协作、任务更新,这就不是前端能独挡的了
别忘了你右上角看到的「4 Members」「Comment 留言区」:
• 评论组件建议用 Slate.js 处理富文本;
• 多人协作建议后端接入 WebSocket 或使用 Supabase 的 Realtime;
• 文件上传 + 下载管理,要注意前端多文件上传进度条的实现。
还有一个关键点:所有成员状态和任务同步,最好统一封装 API SDK,减少前端组件之间的数据冗余和耦合。
五、移动端/响应式适配,记得别偷懒
这种系统不是纯桌面用的,很多管理者、客户可能在iPad或手机上查看。