
如何从细节优化这个网页的UI设计?
程序员八哥
2025-03-18 15:42:26
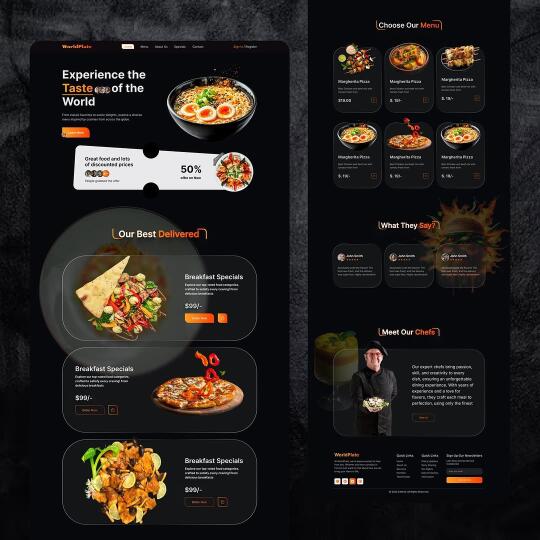
这套网页设计整体风格偏向暗色系高端餐饮,但如果想让用户体验更好、视觉效果更炸裂,可以从以下几个细节入手:
1. 视觉层次感更强
✅ 文字排版优化:
• 目前的标题层级感稍弱,可以让主标题的字体更大、更有冲击力,比如“Experience the Taste of the World”中的“Taste”可以加粗放大,增强视觉抓力。
• 小标题(如“Our Best Delivered”)可以增加字间距,让信息更清晰易读。
• 价格部分(如“$99”)可以用更有对比度的颜色,吸引用户视线。
✅ 背景层次加强:
• 现在页面的背景有一些暗色纹理,但整体层次感可以再加强,比如在大区域(比如美食展示部分)加入渐变光效或微妙的玻璃拟态效果,增加层次感。
• 食物展示区可以适当加入轻微的阴影,让图片更有立体感。
2. 交互细节更精致
✅ 按钮设计:
• 现在的按钮颜色是橙色+黑色背景,这个对比度不错,但可以增加轻微的光晕或3D按压感,让用户更有点击欲望。
• 悬停效果可以优化,比如鼠标悬停时按钮颜色变深,或者轻微上浮,提升互动感。
✅ 菜单卡片优化:
• 右侧菜单的美食卡片可以调整为更有层次感的卡片样式,比如增加微光投影,让它们更像一个真实的菜单,而不是平面展示。
• 可以加上微动效,比如鼠标悬停时卡片微微放大,吸引注意力。
3. 颜色对比优化
• 目前的配色是黑+橙+白,这个思路是OK的,但可以在一些关键区域加一点渐变色,比如橙色的渐变会让界面更有层次。
• 食物图片的颜色饱和度可以再提升一点,让食物看起来更有食欲,比如可以微调暖色调,增加光影感。
4. 细节动画提升高级感
✅ 渐入动效:页面滚动时,内容可以从底部缓缓浮现,提升流畅感。
✅ 按钮点击动效:点击时,按钮可以有微微的弹跳反馈,增强互动体验。
✅ 食物图片的微动效:可以做一个轻微的呼吸动画,让食物显得更生动。
总结:让页面更精致的关键点
✔ 强化层次感(背景光影+文字对比)
✔ 按钮和菜单的交互更流畅
✔ 配色对比更鲜明
✔ 加入细腻的动效,提升高级感
伦敦纽约硅谷创业荷兰GPTAiApp开发flutter软件外包软件开发
0
阅读:0
